Looks
In this page
Setting up a Unity project →
Setting up a Depthkit Studio clip →\
Shader Graph and Visual Effects Graph Looks are only available in Unity's Universal and High-Definition Render Pipelines
Looks allow for many creative possibilities for Depthkit clips in Unity. A specific look can be applied to multiple clips, and even transferred to other Unity projects.
This is a quick guide to apply both a custom VFX Graph Look and a Shader Graph Look to your Depthkit clip, while using URP or HDRP.
Setting up a Unity project
-
Create a new project via the Unity Hub, using the HDRP template.
-
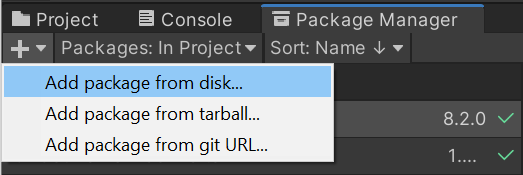
In the Package Manager window, click the add icon and select Add package from disk.

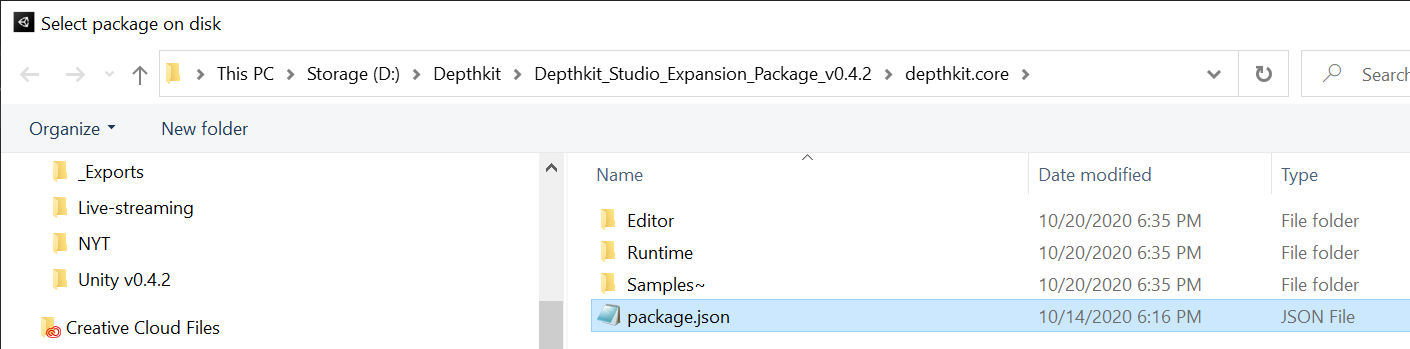
- Locate the depthkit.core package folder. Within this folder, select the package.json file and click Open.

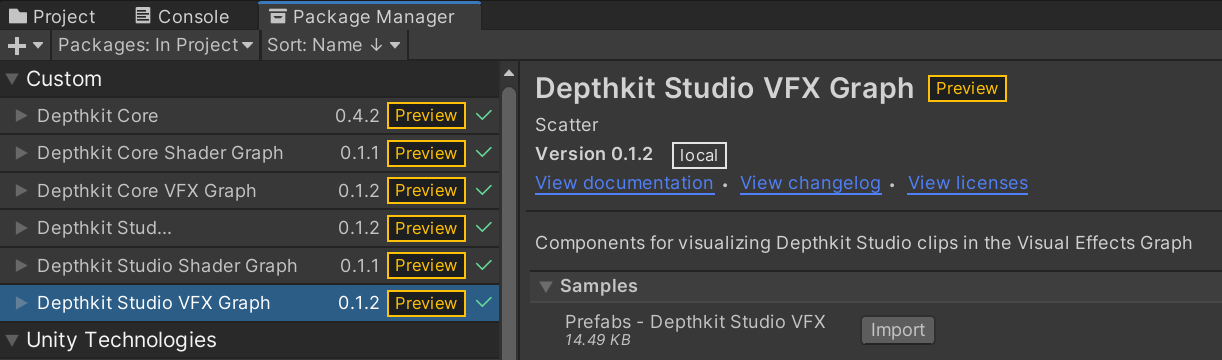
- Repeat these steps for the following packages.
- **depthkit.core.shadergraph
- depthkit.core.vfx
- depthkit.studio
- depthkit.studio.shadergraph
- depthkit.studio.vfx**
- Under Samples, import the Depthkit Core VFX and Shader Graph prefabs.

- Create a new folder under Assets to hold your Depthkit video files, metadata text files, and optional poster images. Drag your Depthkit assets into this folder in the Project window or copy and paste via the explorer window.
Setting up a Depthkit Studio clip
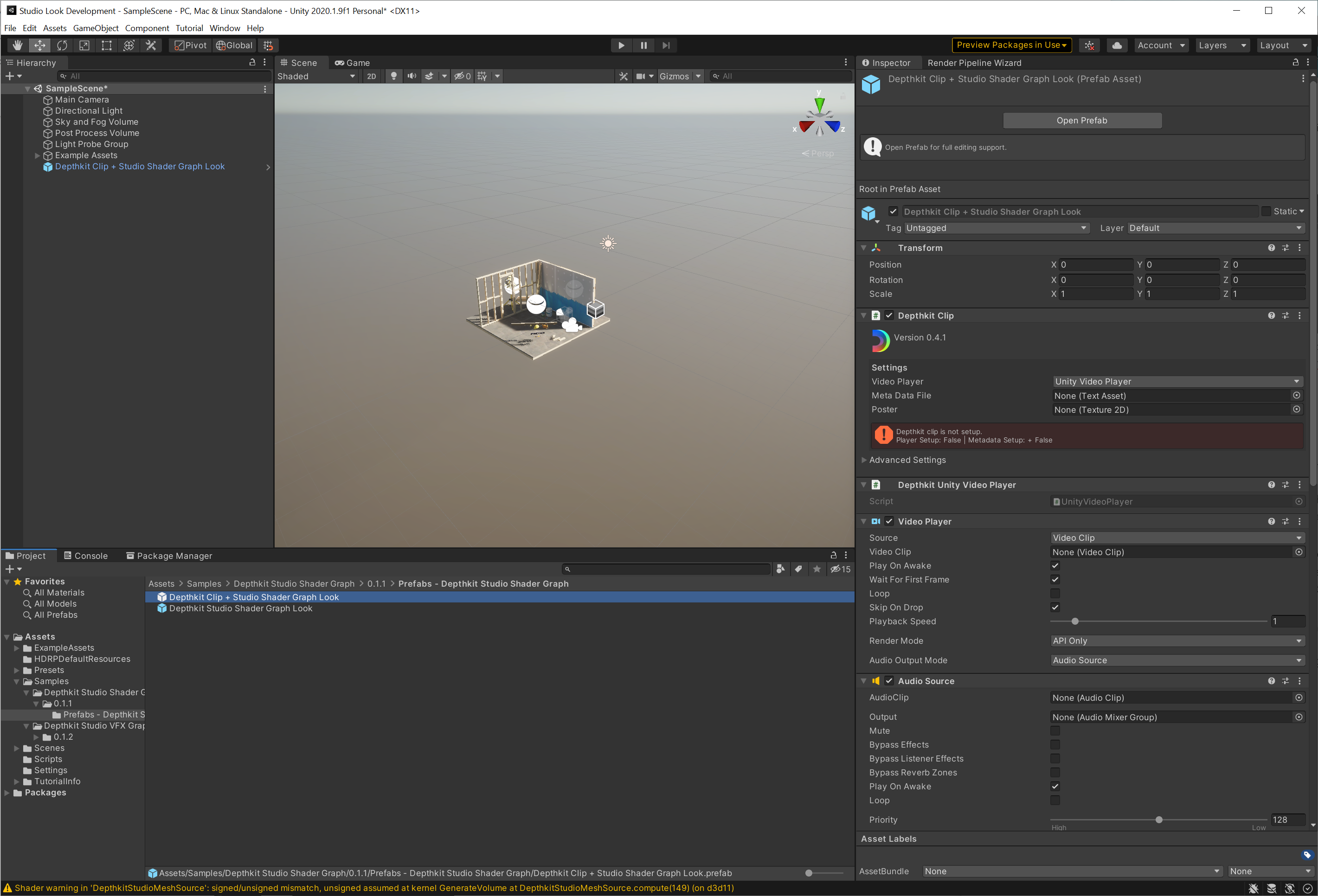
- Let’s start by creating a Depthkit clip. In the Project window, go to your Assets folder and locate the prefab you just imported under Samples → Depthkit Studio Shader Graph → 0.1.1 → Prefabs - Depthkit Studio Shader Graph. Select the Depthkit Clip + Studio Shader Graph Look and drag it into the Hierarchy to populate your scene.

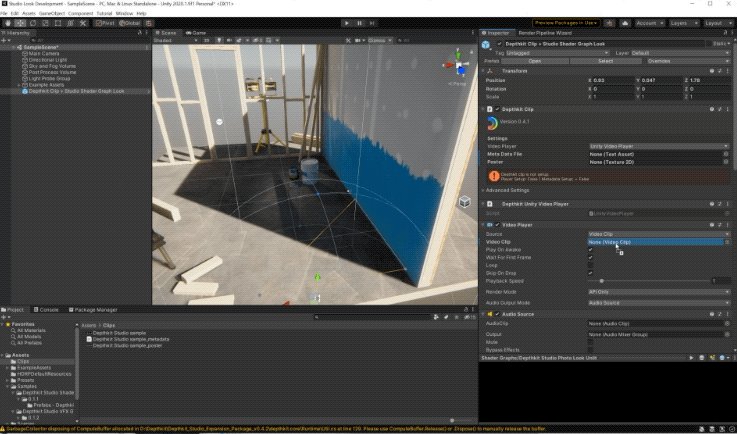
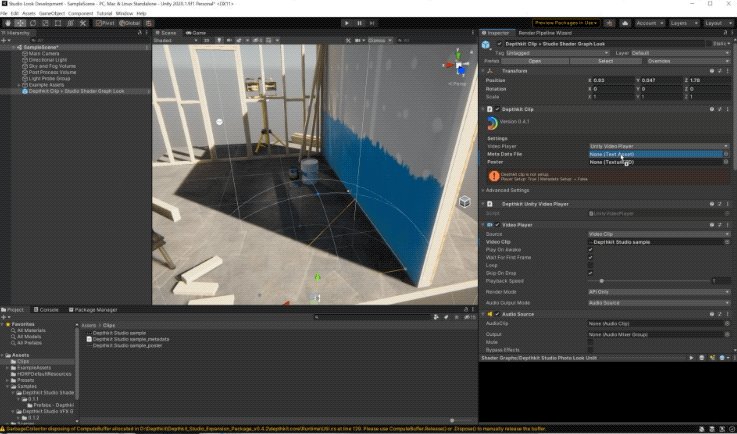
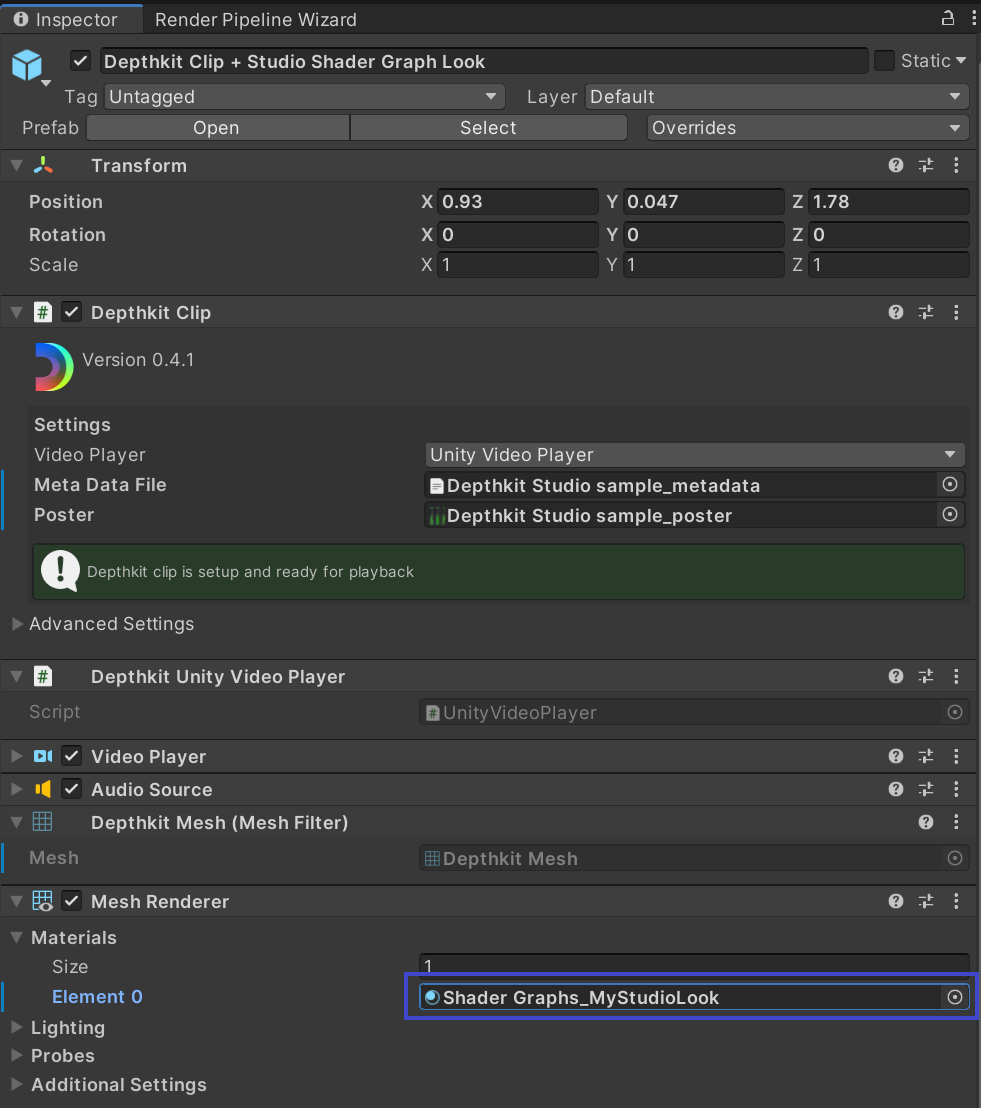
- In the Inspector, you will notice that the Depthkit Clip component is alerting you that your Depthkit Clip is not set up. No worries! All we need to do is drag the Depthkit metadata file and poster image to the corresponding fields in the Depthkit Clip component. In the Video player component, drag the Depthkit video to the Video Clip field.
For this guide, we will be working with a 3 sensor capture.

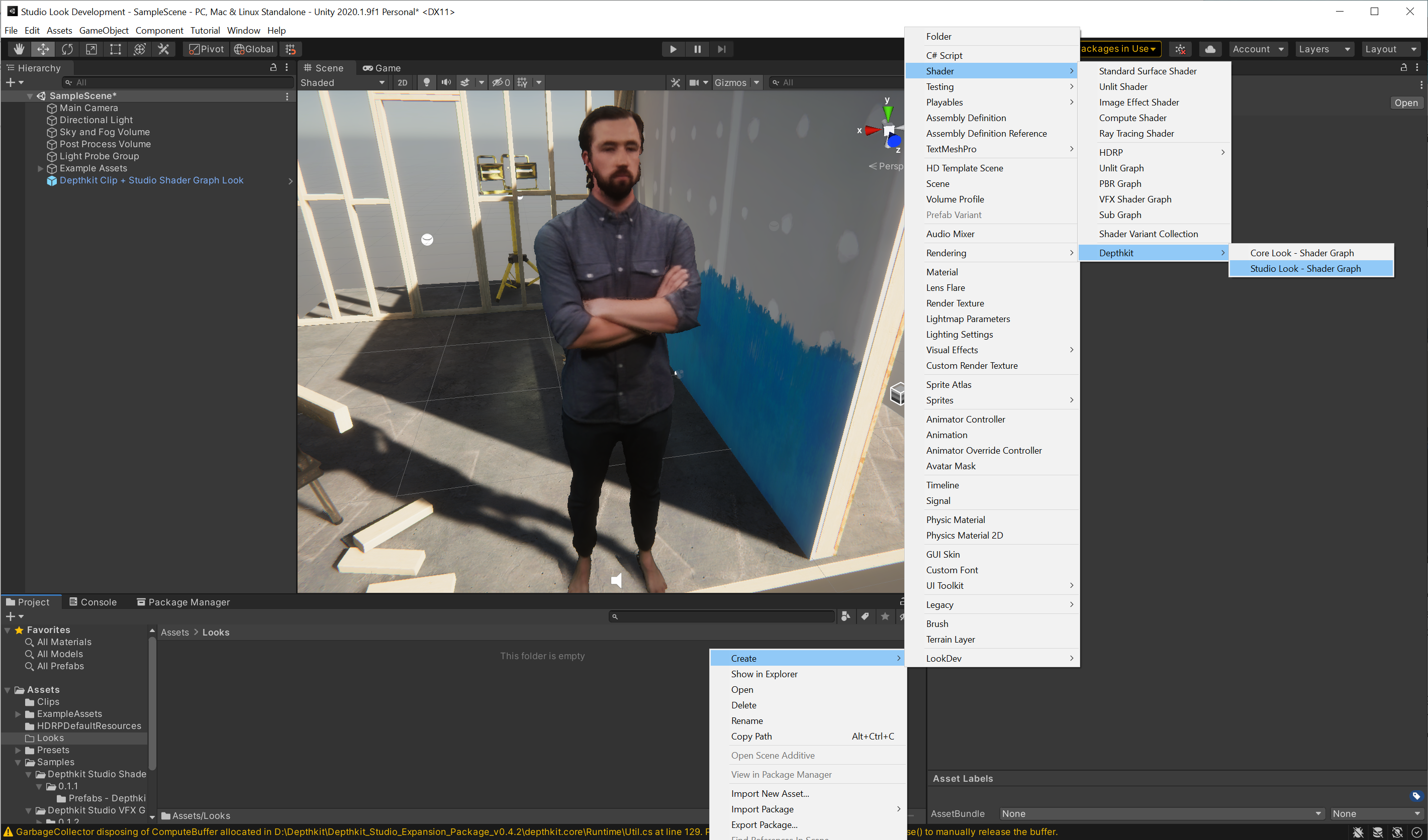
- Once your Depthkit clip is set up, you will see that the clip is already configured with an example Studio Shader Graph Look assigned in the Mesh Renderer component. In order to create and apply a custom Shader Graph Look, we will need to create a new Depthkit shader and material. You can do this by right clicking in the Project tab, select Create → Shader → Depthkit → Studio Look - Shader Graph. This will create a file called MyStudioLook, a new shader that is already set up to work with the Depthkit clip. Feel free to rename this file.

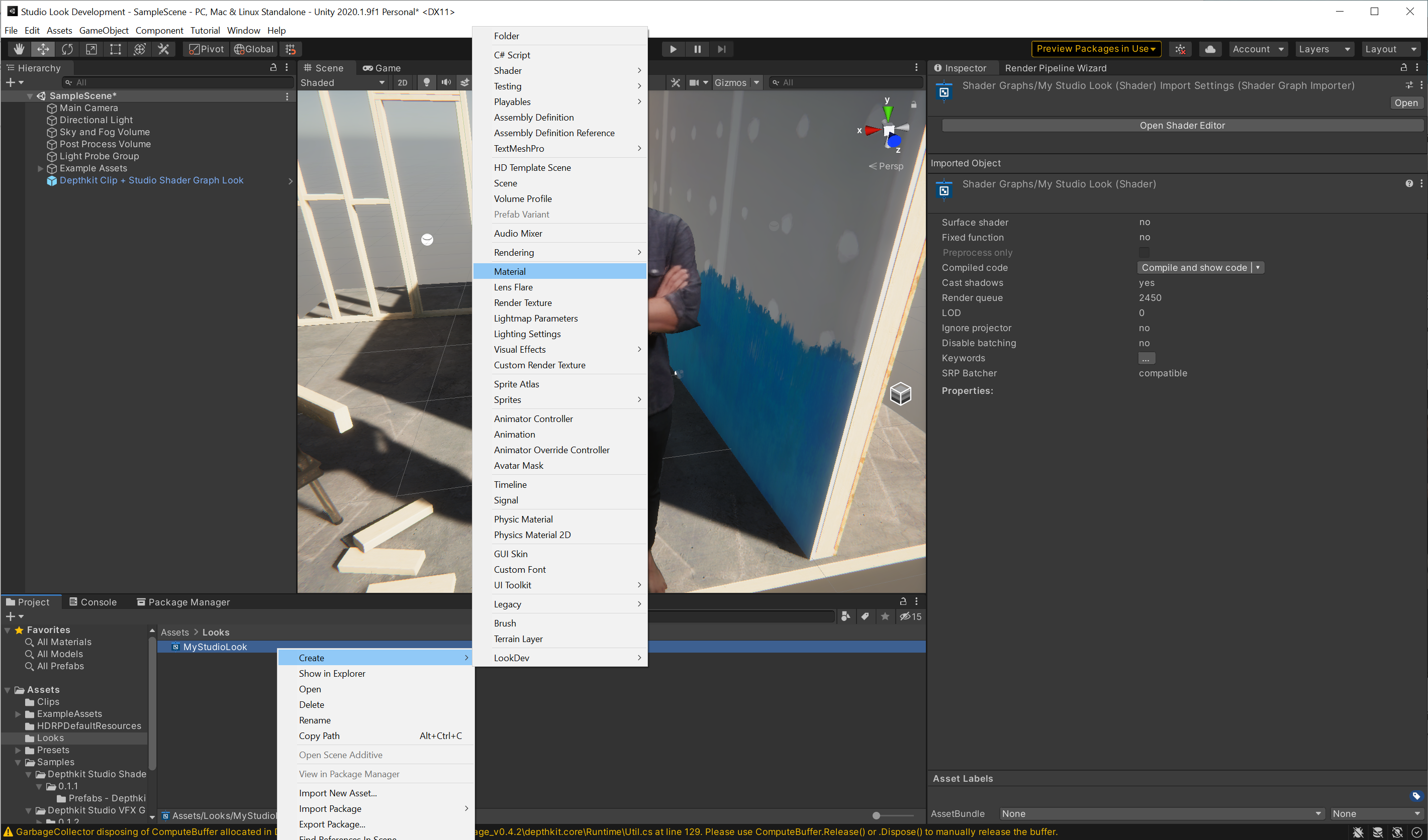
- Right click the new shader. Select Create → Material.
By default this will be called Shader Graphs_MyStudioLook. Feel free to rename this file.

- Select your Depthkit Studio clip in the Hierarchy and see the inspector. In the Mesh Renderer component, under materials, replace the example Depthkit Studio Photo Look Unlit with your new Material.

- Now we are ready to build the custom Shader Graph Look and see it applied to our Depthkit clip. Double click this shader to launch the Shader Editor.

-
At this point, you can design your own advanced Look with the Shader Graph. Your creative options are limitless!
To see any adjustment on your Depthkit Clip, click Save Asset in the upper left corner of the Shader Graph editor. -
You can also add a VFX Look to the same clip. Back in the Hierarchy, select your clip and go to the Component menu. Select Depthkit → Studio → VFX → Depthkit Studio VFX Look.

This will add the visual effect components to your Depthkit clip. It will also assign a Depthkit VFX Example Look to the clip.

- In order to create and apply your own VFX Look, you will need to create a new Depthkit VFX Look. You can do this by right clicking in the Project tab, select Create → Visual Effects → Depthkit VFX Look. This will generate MyVFXLook. Feel free to rename this file.

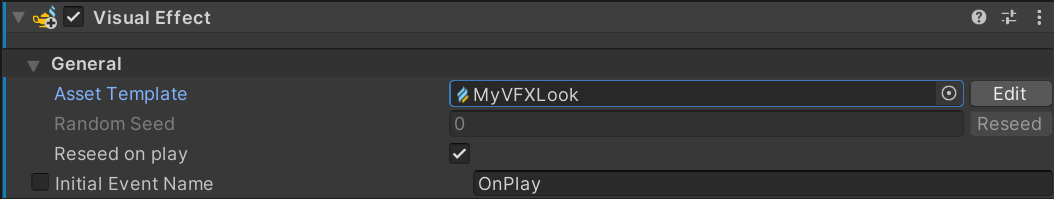
- Select your Depthkit clip in the Hierarchy and see the inspector. In the Visual Effect component, update the Asset Template in order to replace the Depthkit VFX Example Look with your new Look.

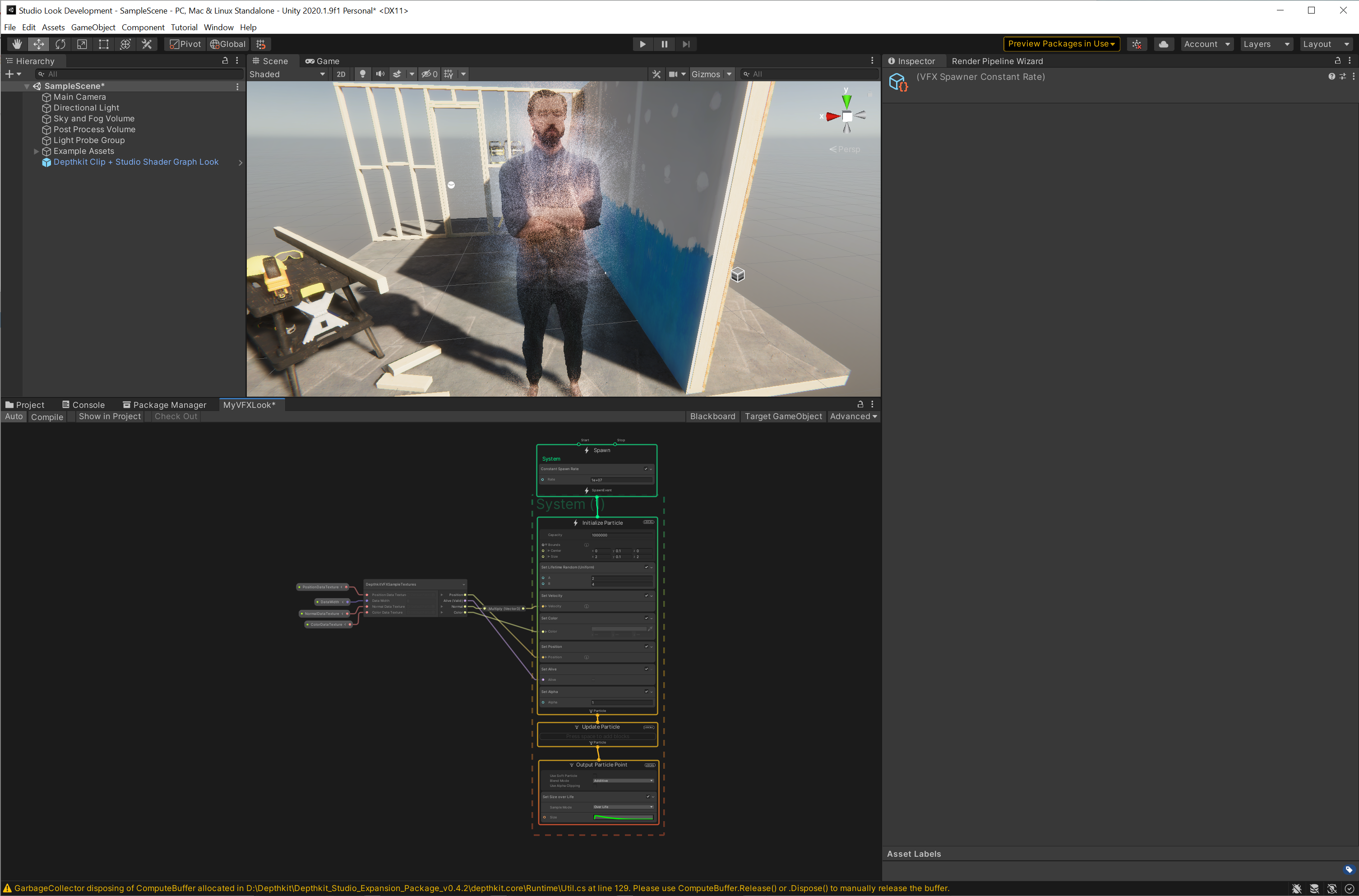
- Back in the Project tab, double click this new Look to launch the VFX Graph workspace.

- In the node graph, you have complete creative control to design and customize your VFX Look. To see your design applied to your Depthkit clip immediately, select Auto in the upper left corner of the VFX Graph editor. For this guide, I’ve simply converted the Look output to a point to apply a particle cloud effect. Note that since we have already created and applied a Shader Graph Look, my point output will appear on top of the existing Shader Look.
Hot tips
- Depthkit VFX Looks are easily sharable! If you have a unique Look already created for another Depthkit (Core or Studio clip) in a different project, you can simply import the VFX file into your current project and apply it to your clip of choice.
- If you aren't seeing your VFX Look update immediate, click Compile or ensure that Auto is enabled. Both are located in the upper left corner of the VFX Graph Editor.
Updated 9 months ago